Towers of Annoy Postmortem
This was my first limited scale game development project and I learned a lot from doing it. I recommend all game devs to do at least one of these in your life. I stumbled upon this jam just from looking at the list/schedule of upcoming jams on Itch.io.
Thank you’s:
- I wouldn’t have been able to complete this game using the game jam rules if not for the awesome Nokia game template by Eptwalabha.
- I’m not sure if this person also did the font, nokiafc22.ttf, which is found in the same template under the Assets/Font folder.
- The bit sounds by Trix are awesome. One may find them in the NOKIA SOUND PACK in the jam resources page: https://phillipp.itch.io/nokiajamresources.
- Thanks to my family for putting up with me.
- Thanks to other devs who created jumping platformer games like these. Shout outs to Shigeru Miyamoto (Mario), Nguyễn Hà Đông (Flappy Bird), and Igor and Marko Pusenjak (Doodle Jump).
Learning Outcomes:
- Created touch controls! Woohoo. At first I used the Touch-specific nodes but could not figure out how to consistently space the buttons when the window is resized. Went back to doing them via Control node Buttons and figured out how to code the logic to emulate a keypress.
- Definition:
func simulate_key_press(key: Key, toggled: bool) -> void:
var event = InputEventKey.new()
event.keycode = key
event.pressed = toggled
event.physical_keycode = key
Input.parse_input_event(event) - Usage: simulate_key_press(KEY_LEFT, true)
- Definition:
- Created nice 12x8 style pixel graphics in Aseprite and Pixel Studio. Wider tiles seems to fit well with Portrait / Vertical style games. Drawback is that you’ll have to lay down more tiles the higher the thing you want to create. But with the tiling features in Godot like the Line and Fill tools, it’s easy peasy.
- Plan better. I finished the Godot Wildjam #66 on Friday, 2/16/24, and then took a few days off. Played with the kiddos instead of planning vital things out for the Nokia Jam like game genre, story, and goals. I didn’t do any of that until Monday evening, 2/19/24. So I didn’t do much of anything for the first 3 days leaving me with only 6 days!
Failures:
-
Graphics are very flat. I need to learn how to art. Next time I shall use the shading features in Aseprite and Pixelorama. Or maybe I'll learn SVG/Vector graphics!
-
Bugs and Missing QOL improvements:
- I wanted to make the camera follow tighter when the player drops below the screen.
- Some player smearing on the left side of the screen.
- Unintended “Coyote edge jumping” on the left side of the screen also (may be related to above bug). -
Sounds effects are not original. I found a neat tool called Composer on the Android Play Store which I would like to use next time. Here’s a preview:
http://sndup.net/rhrt 1
1 Didn’t have time to implement a few things such as:
- Disappearing blocks
- Glass blocks that break immediately or after a few seconds
- Jump booster blocks.Movement features are always spaghetti code. I need to organize it better up front and utilize State Machines and AnimationTree nodes. I found this Godot AddOn called StateCharts by **Jan Thomä (**derkork) which I want to try next time.

Successes:
- Game is complete. There’s a beginning, middle, and end with somewhat level progression in between.

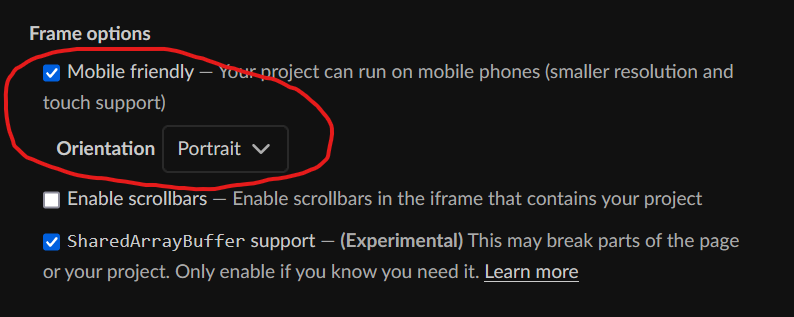
- Learned how to configure mobile-friendly games on Itch. It may take a few minutes for Itch to update the Orientation.

Learned how to utilize timers and boolean variables (i.e. flags) and make sure things only get called once inside the Process function. Basically, guess and check the “if” logic most of the time and knowing who does or where the switch occurs.
For pixel perfect games, the Round() function is your friend. I was using Int() to truncate the fractional values for the longest time and didn’t figure out it was still causing sub-pixel movement until the last few days.
velocity.x = round(direction.x * speed * delta)
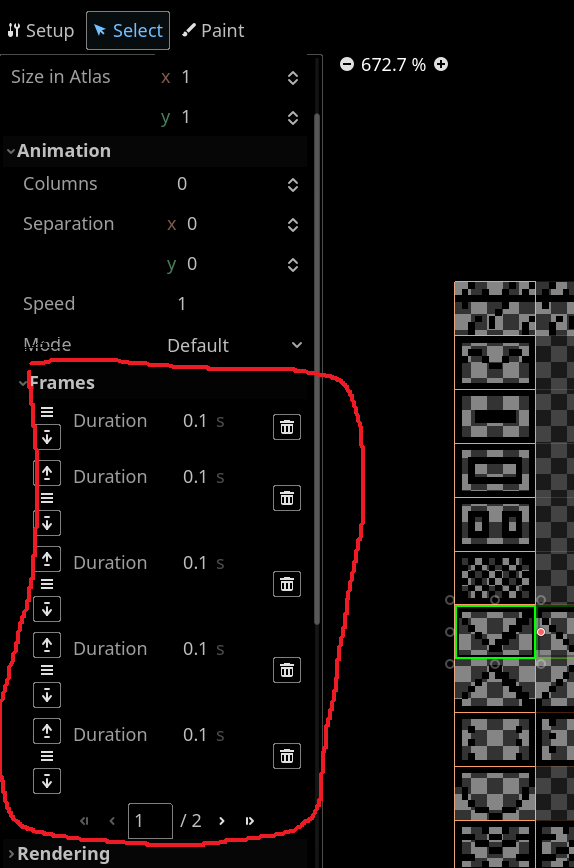
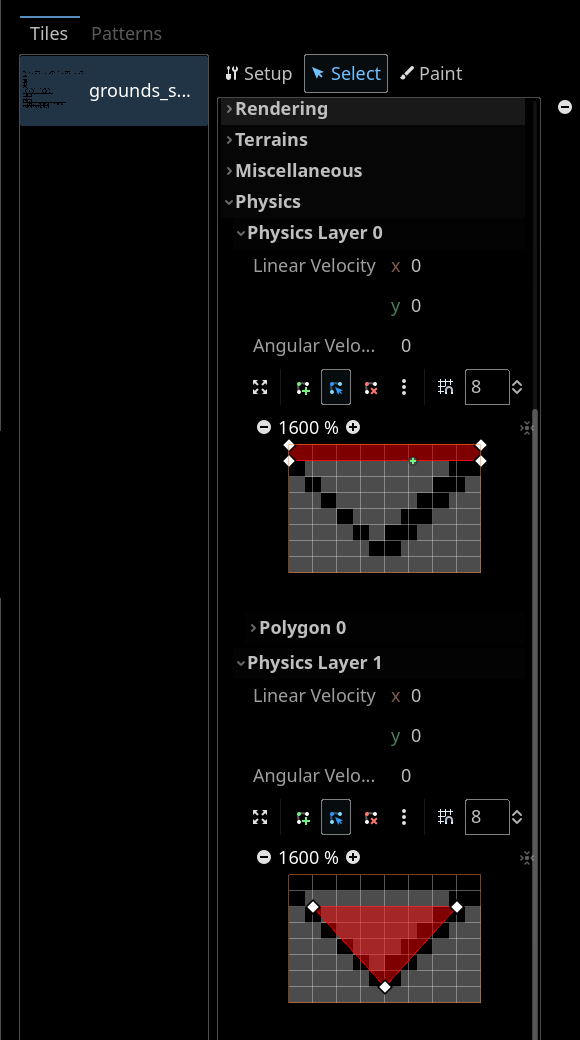
velocity.y += round(gravity * delta)Learned how to do TileMaps a little bit more this time like adding in animation frames in the TileSet. It’ll say “Add Element” button in the Frames group. Also, how to separate a collision layer from the hurt layer using 2 Physics Layers.


Summary:
Making “Towers of Annoy” was challenging but was also satisfying at all levels of the journey. I think I ended up with a cool game. And it feels like this is only the beginning of my story and I still have a long climb ahead of me. Next Level: Taking on NON-PLATFORMER genres.
Files
Get Towers of Annoy
Towers of Annoy
Dodge freezing ice and jump to ascend to the top of 5000+ levels.
| Status | Released |
| Author | AlsoFunGames |
| Genre | Platformer |
| Tags | 2D, 3310, Godot, jumping, nokia, Pixel Art |

Leave a comment
Log in with itch.io to leave a comment.